
Il y a quelques années, l’ancien prestataire web de Laetitia lui avait créé un site qu’elle n’aimait pas du tout, tant sur le fond que la forme. Cela lui a coûté du temps et pas mal d’argent pour un résultat médiocre. Elle est venue à moi avec beaucoup de méfiance et d’exigences. Il lui fallait un site clair, moderne, efficace et qui permette aux visiteurs de prendre rdv en ligne. Et revoir toute la charte graphique.
Mon travail était de TOUT reprendre, repartir de zéro. Restructurer l’arborescence de son site et de chaque page, afin de trouver facilement les informations. Réunir des pages semblables, supprimer celles qui n’ont pas d’intérêt et créer des nouvelles pages. Le travail a aussi évidemment été important tant sur le design que dans le rédactionnel. Enfin, je me suis occupé des redirections d’URL pour éviter les erreur 404 et garder son référencement.
Sur l’ancien site web, la page d’accueil était très brouillon. Le regard se perdait, à chercher à gauche ou à droite où aller. Pas d’actions claire affichées, aucun travail stratégique pour définir un chemin de navigation.
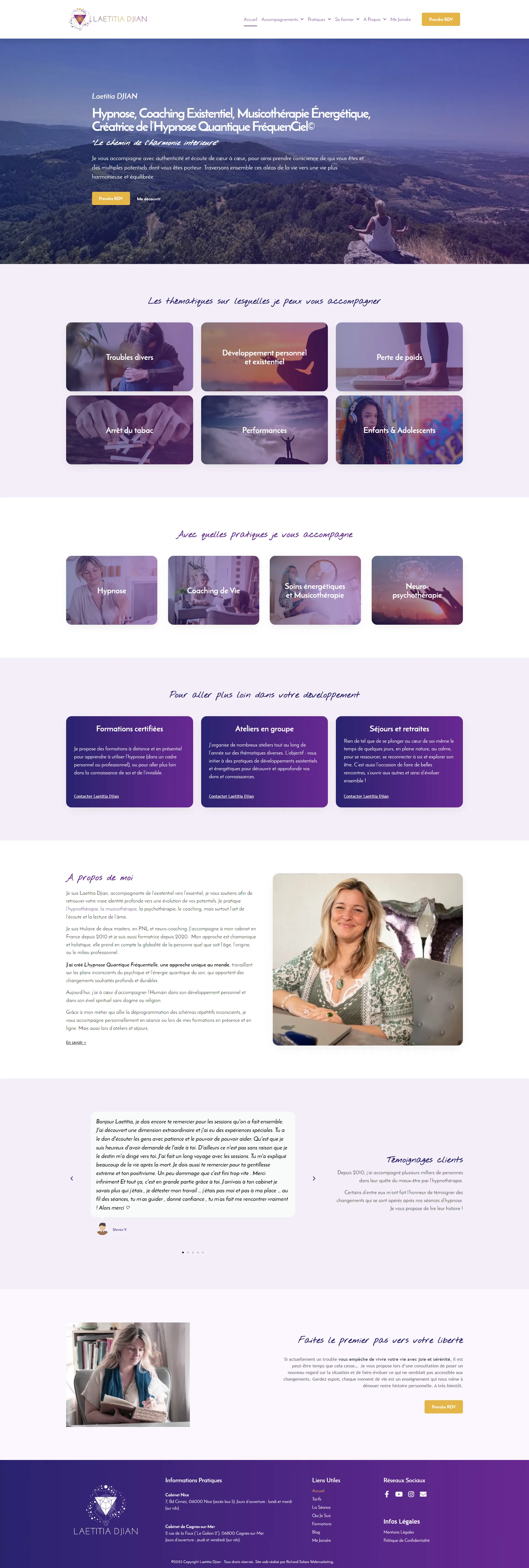
Dans mon travail de restructure, la page d’accueil était le premier grand défi.
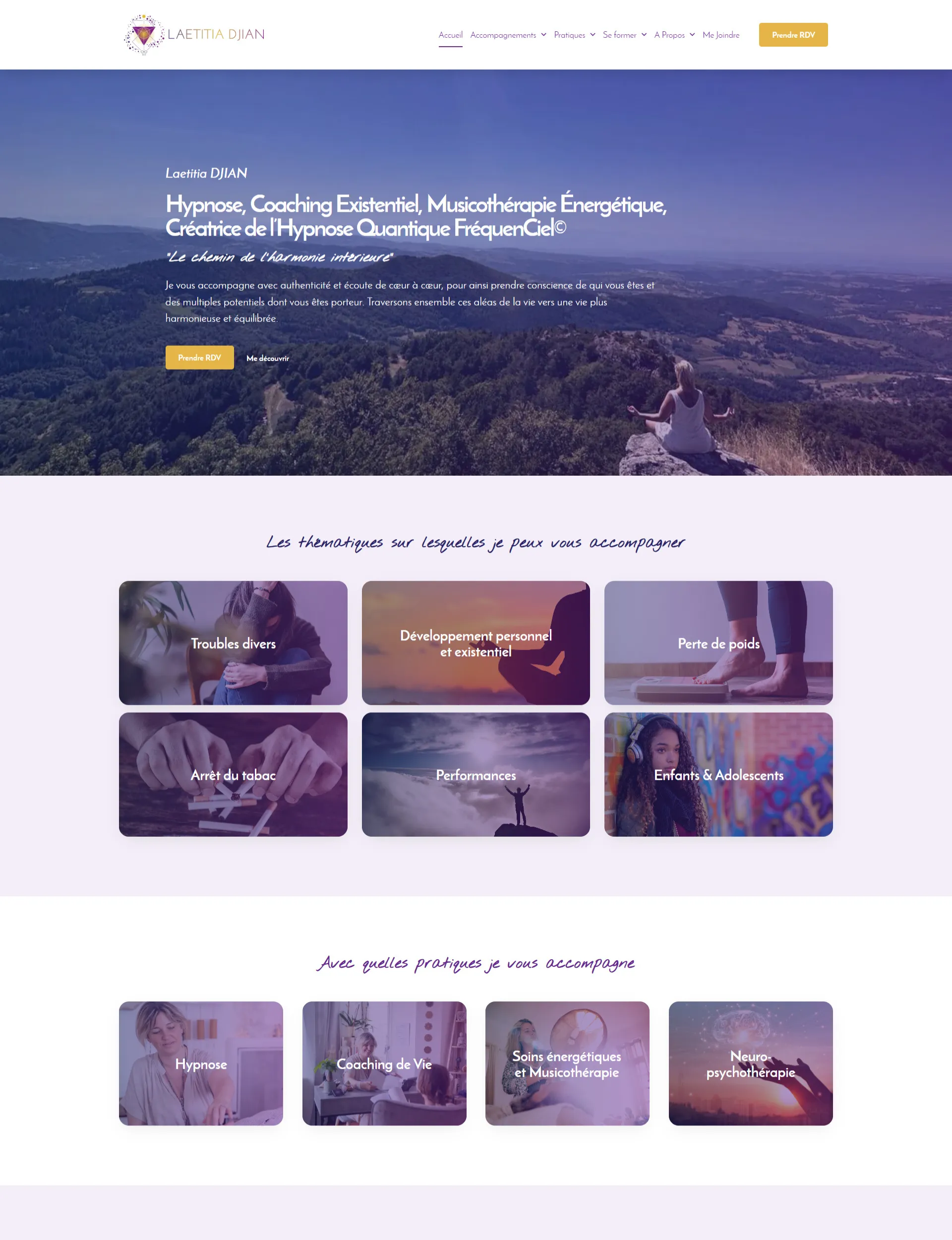
Dès le premier écran, c’est-à-dire dès les 3 premières secondes de visite, le visiteur comprend où il est. Le titre décrit l’activité de Laetitia, et le sous-titre explique de manière un peu plus détaillée quels problèmes elle résout.
Deux appels à l’action : un principal, plus visible, pour inciter les personnes à prendre rdv. Le second, plus discret, invite les visiteurs à en savoir plus sur elle avant de prendre rdv.
On arrive ensuite sur la section qui présente les diverses thématiques que Laetitia peut traiter dans le cadre de son activité. Les blocs sont interactifs, c’est-à-dire qu’un clic dessus renvoie le visiteur vers une page dédiée.
Encore une fois, cela participe à améliorer l’efficacité du site : on aide le visiteur à aller directement vers l’information qui l’intéresse pour lui éviter de trop chercher, se perdre, en avoir marre et s’en aller du site.
La section suivante parle des pratiques qu’elle utilise. C’est intéressant pour les personnes qui sont curieuses de ses méthodes de travail.
Laetitia voulait aussi faire un pont entre son site « cabinet » et son site de formations (Harmonie 11). Certains de ses visiteurs sont intéressés à l’idée de se former à ses pratiques. Sur ce bloc, je leur permets d’aller sur l’autre site pour en savoir plus.
On arrive ensuite à une section qui présente Laetitia. Très importante, elle permet de se familiariser avec la thérapeute et donc d’humaniser la visite. Mettre un visage sur un nom (et sur un site) donne davantage confiance et incite davantage à l’action (ici, prendre rdv ou la contacter).
Dans le même registre, j’ai ajouté quelques témoignages qu’elle a reçu, afin de montrer aux visiteurs que d’autres lui ont fait confiance avec eux et qu’ils en sont très satisfaits.
Et enfin, si le visiteur est toujours là, il termine la visite de la page avec un « appel à l’action » supplémentaire, qui l’incite à la prise de rdv. Cette section est présente sur chaque page (sauf la page contact).
Encore plus bas, quelques informations pratiques et des liens qui renvoient à d’autres pages et à ses réseaux sociaux.

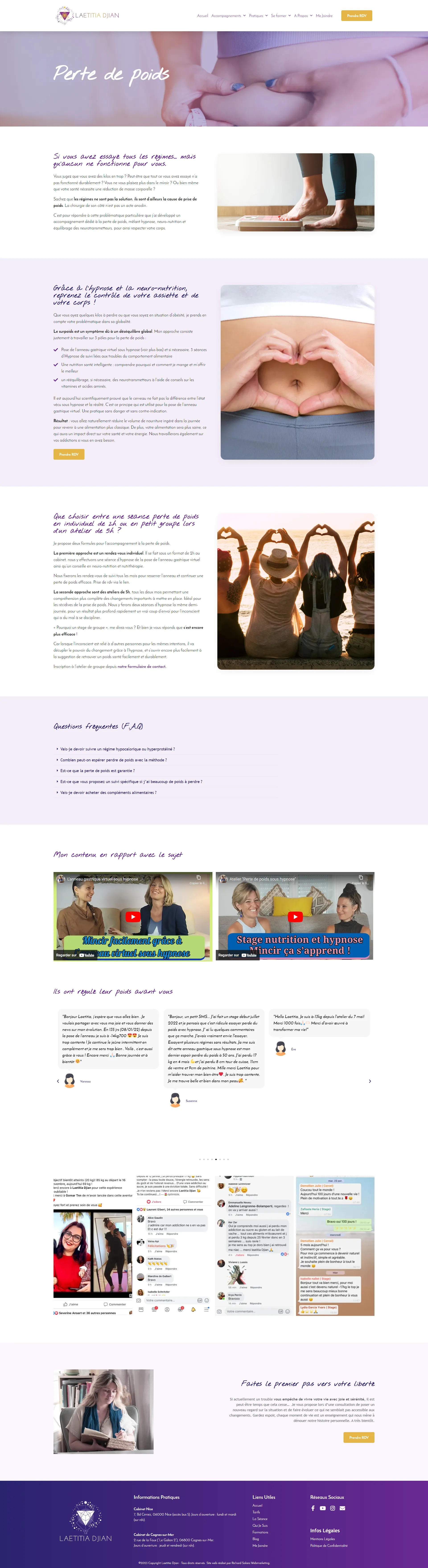
Cette page « perte de poids » est l’une des plus importantes du site.
Déjà car c’est une des thérapies les plus demandées par les clients de Laetitia. Il faut alors être convainquant. Mais aussi car c’est un exemple de la manière dont j’ai construit chaque page « service ».
Celle-ci est toutefois un peu plus dense, avec un bloc supplémentaire et une partie témoignage plus fournie.
La page est construite à la manière d’une « landing page » : on part du principe que le visiteur arrive sur cette page car il a un besoin précis, en l’occurrence ici perdre du poids. Et on met tout en œuvre pour qu’à la fin de sa lecture, il clique sur une action décisive (prendre rdv, contacter) plutôt que de quitter la page voire le site.
On commence d’abord par un bandeau qui rappelle le sujet de la page.
Ensuite, on démarre avec du contenu qui montre qu’on a compris la problématique du visiteur, qu’on le comprend et qu’une solution alternative à ce qu’il a déjà tenté jusqu’à présent existe.
Cela fait une transition parfaite pour la suite, où l’on va lui parler de l’hypnose, de comment cela fonctionne et des bienfaits.
La section d’après évoque le fait que cette thérapie peut s’effectuer aussi en groupe, et que cela nécessite une inscription différente.
Si le visiteur n’a toujours pas pris rdv, c’est qu’il n’est pas encore convaincu. On lui met alors une rubrique « FAQ » pour désamorcer les questions qu’il se pose encore avant de devenir client.
J’ajoute également des vidéos où Laetitia parle de son atelier ainsi que des témoignages. Toujours dans cette optique d’humaniser, montrer l’autorité de la personne et l’approbation des pairs.
Enfin, comme sur chaque page, un dernier bandeau d’appel à l’action et le footer.



Remplissez ce formulaire en m’expliquant l’objet de votre demande. Je vous recontacterai au plus vite, par e-mail ou téléphone selon votre convenance.
Si vous êtes sur ce site, c’est que le marketing digital est important pour développer votre activité.
Pour vous aider sur ce chemin, je vous propose un audit de votre situation digitale et des conseils de développement concrets.
Remplissez le formulaire ci-dessous et je reviendrai vers vous sous 48h maximum.